Plant Aid
Plant Aid is a mobile application that helps new and existing plant parents better care for their plants by providing care guides, water reminders, and giving plant parents confidence when it comes to their plant babies.
Role: UX Designer, UI Designer
Tools: Figma, Maze, Google Forms, Google Sheets, Figma Mirror
Methods: Sketching, Wireframes, High-fidelity Prototypes, Usability Testing, User Research
Overview
Problem Statement
Plant parents feel overwhelmed about maintaining their plants alive and healthy, they need to know how to properly care for their plants but are unsure how to do so correctly.
Business Requirements
Allow users to view a plant guide for a specific plant
Allow users to set and receive push notifications for water reminders
Allow users to add their current plants into the mobile plant inventory
Users should be able to upload photos and notes of their plants to keep track of their plant growth
The Solution
The solution was to create a mobile application that increases confidence in new and existing plant parents. The mobile application would show a clear hierarchy, organized information architecture, and appealing visual design.
Target Audience
Age: 18 to 54
Attitudes: Optimistic, Curious, Lively
Challenges: Lack of Time due to busy work/life balance, Little to no knowledge of plant care
Process
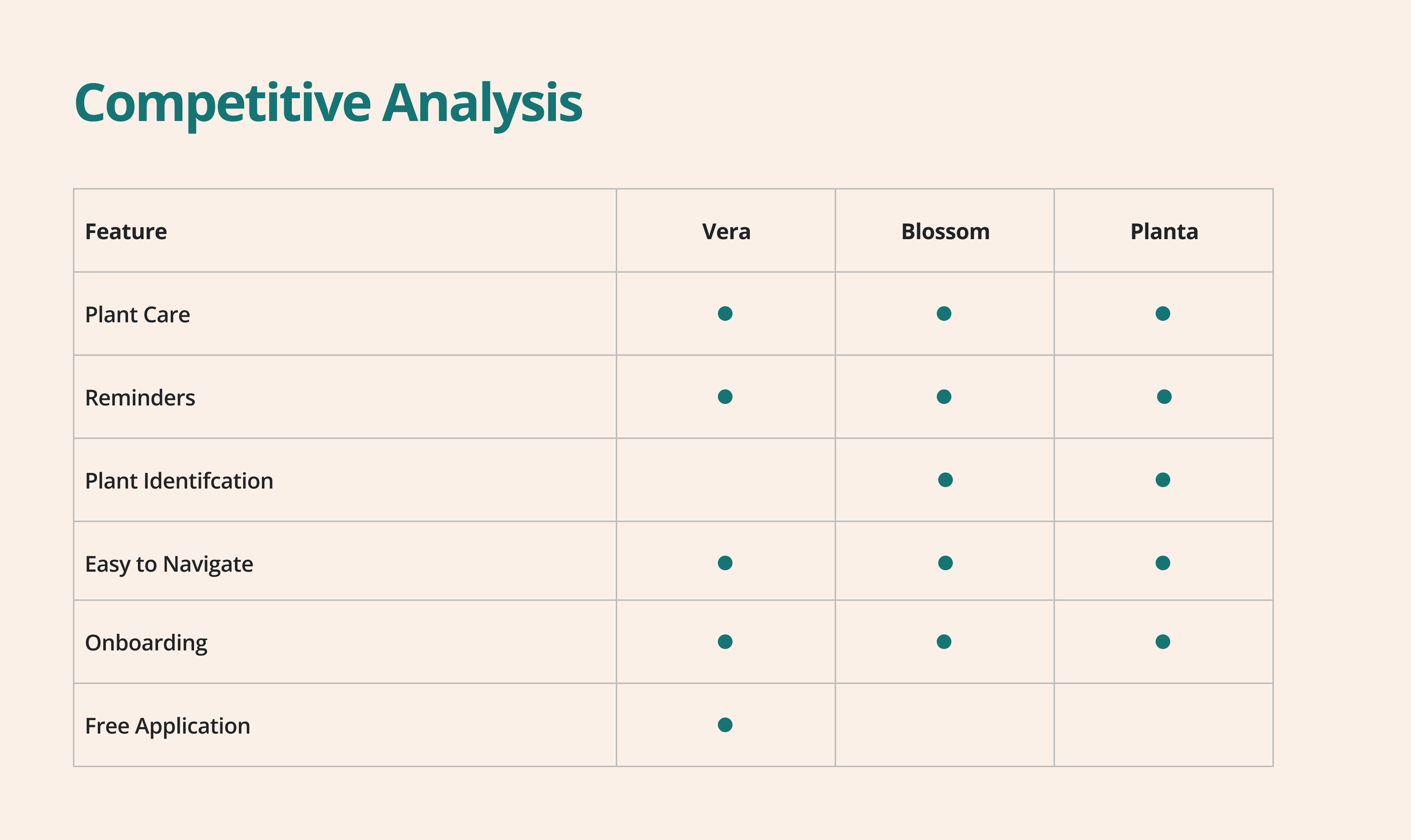
Vera, Blossom, and Plant are the highest-rated and used plant care apps currently available in the app stores. By doing the analysis, I was able to find features that were present or not within the three apps to understand what each had in common.
Research
For research, I started of by creating a Google Forms survey to help me understand and empathize with my users. I posted my survey on LinkedIn, Facebook, and Instagram. I put the survey out for a total of 48 hours. I got a total of 31 participants.
Insight 1: I found that almost half of my participants have a difficult time keeping their plants alive.
Insight 2: Out of that 45.2%, the top two reasons for their plants not staying alive are improper sunlight and watering.
Insight 3: Users want to know the proper watering and sunlight care for their plants.
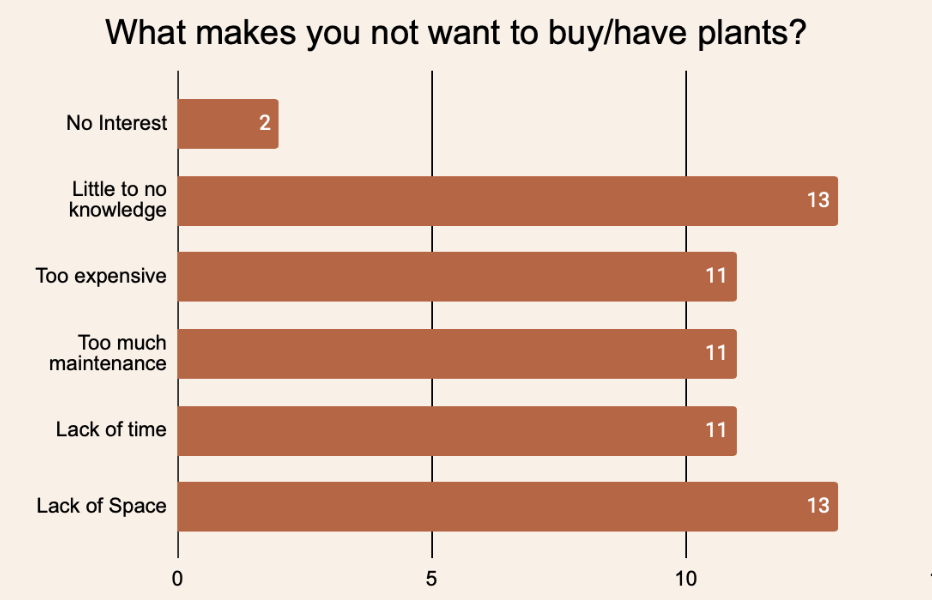
Insight 4: The reason participants are not plant parents is because they have little to no knowledge when it comes to plants.
After gathering my surveys, I conducted interviews to better understand the attitudes and experiences of potential users. I did a total of 3 interviews.
Key Findings:
Interview Findings:
People don't know what kind of plants they have
They are needing reminders to tell them to water their plants
They would like to know what type of soil is needed for their plant
They want to know what type of water is best for their plant
Personas
With the researched I gathered, I was able to create two personas, Samantha and Vivienne. Each persona prioritized the three main actions that the mobile application would do - creating/having water reminders, plant organization, and plant guides.
Samantha Khan
Goals:
Needs to find a way for her to remember to water her plants
Understand how she can better care for her plants without having to rearrange her entire schedule
Need one application to help her set reminders for all of her plants
Frustrations:
Used plant apps before, but it did not help her because the reminders came only when she opened the app
Very busy at work and forgets to water her plants for days at a time
as a variety of plants and can’t keep track of each individual water schedule
Vivienne Wu
Goals:
Needs to know what plants do well in the heat
Wants plants that are low-maintenance due to her travel
Wants to be able to keep a diary of her progress
Frustrations:
Never has had plants because she gets mixed care information
Needs plants that will do well in small spaces with minimal light
Has a hard time knowing what products to use on her plants (soil, water, fertilizer, etc)
User Stories
I created user stories to help summarize the the functionality of the product. The user stories below are high priority for this product.
As a user, I want to add plants to my account so that I can reference the care guide easily
As a user, I want to set reminders to water my plants so that my plant gets the proper water it needs
As a user, I want to see all the basic care information so that I can determine whether or not to buy the plant
User Flow
Site Map
Wireframes
Created wireframes to help visualize the informational architecture and content without the distraction of the branding.
Revised Wireframes
Iteration 1: Wanted to make the screen more consistent so I added icon in the maintenance level instead of having words.
Iteration 2: Instead of having all plant care info in one page, I decided to create a horizontal bar to allow users to see bits of information at a time instead of having it all in one page.
Branding
I used a style tile to help me finalize the branding for the mobile application. Creating a mood board helped narrow down the final color palette. Greens and browns are familiar colors within the plant industry. Using a color palette with the two colors would allow the users to make a connection with the green of a plant's leaves and the orange-brown to a terracotta pot.
Usability Testing
Participants: 4
College student who does not have plants
Male with no experience or interest of owning plants
Young mom with various plants
Female who has attempted to own plants
Tasks: 5
Complete the onboarding process
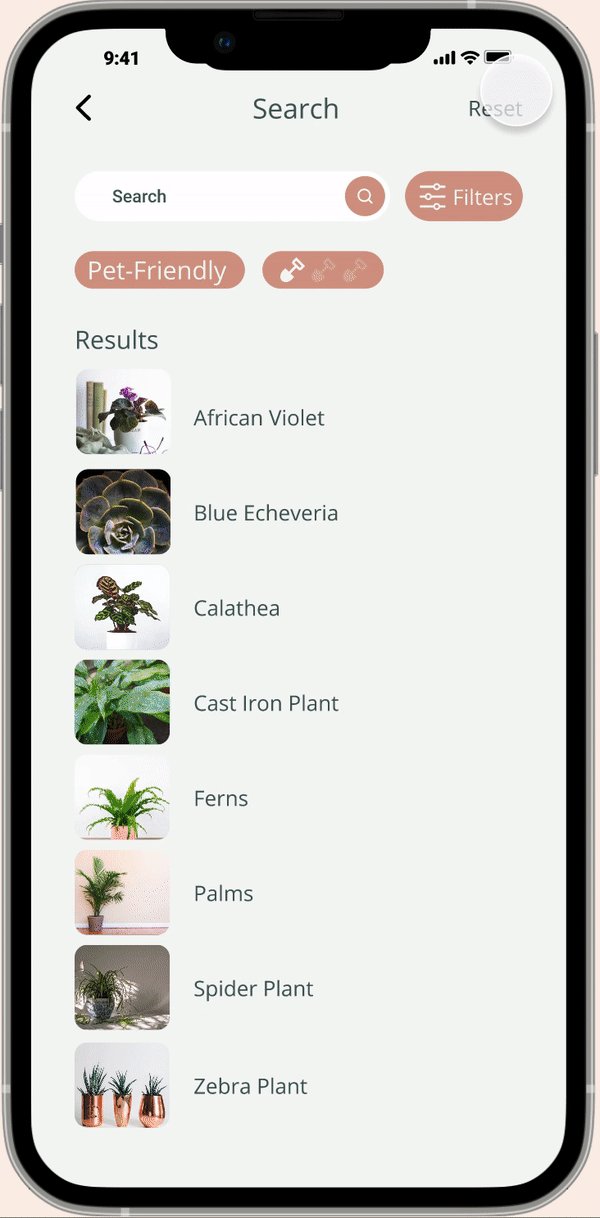
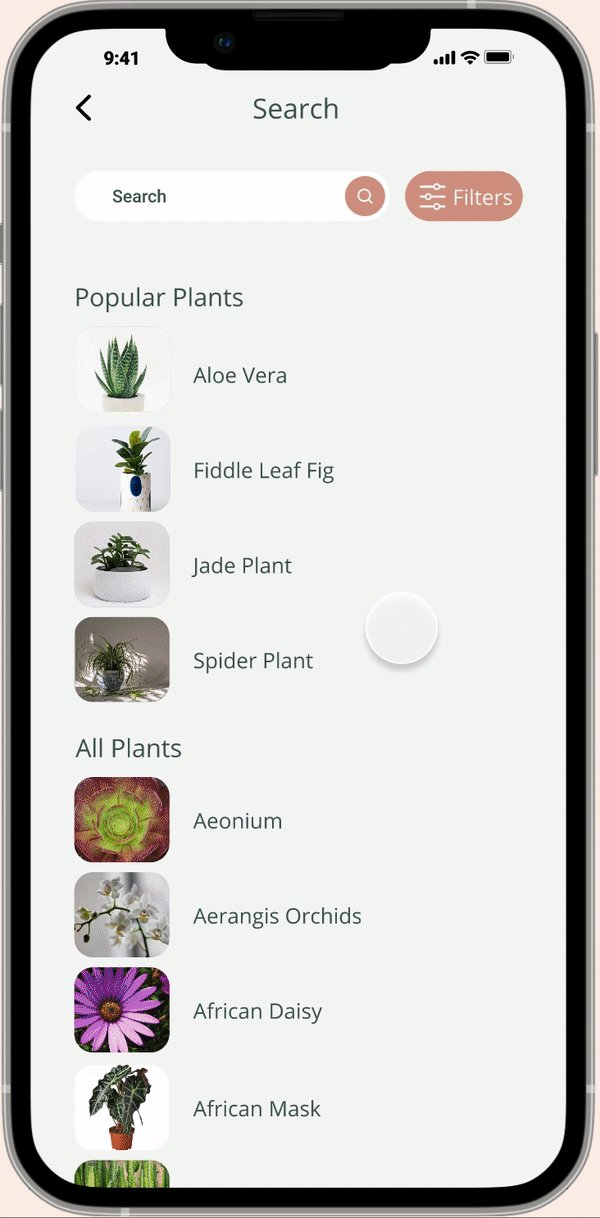
Search for plant & use filters
Find water reminders
Add new plant to ‘My Garden’
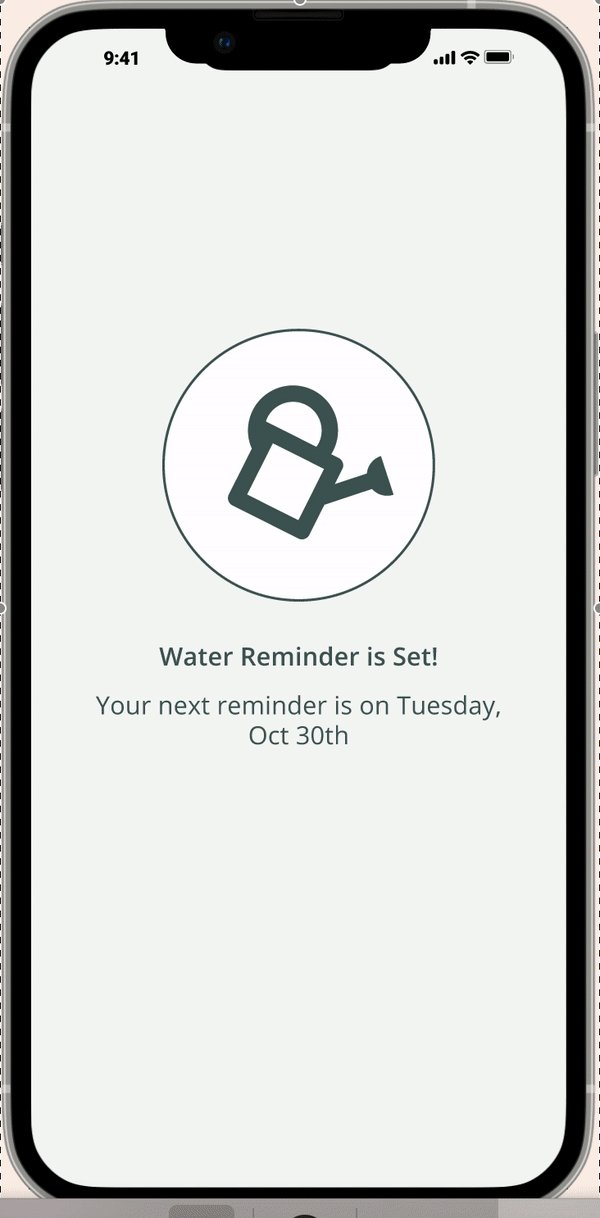
Set water reminder
Key Findings
100% of participants completed the onboarding process
100% of participants used the search and filters as expected
100% of participants located the water reminders
25% of participants were able to add a new plant to
100% of participants were able to set a water reminder
Iteration based on Usability Testing
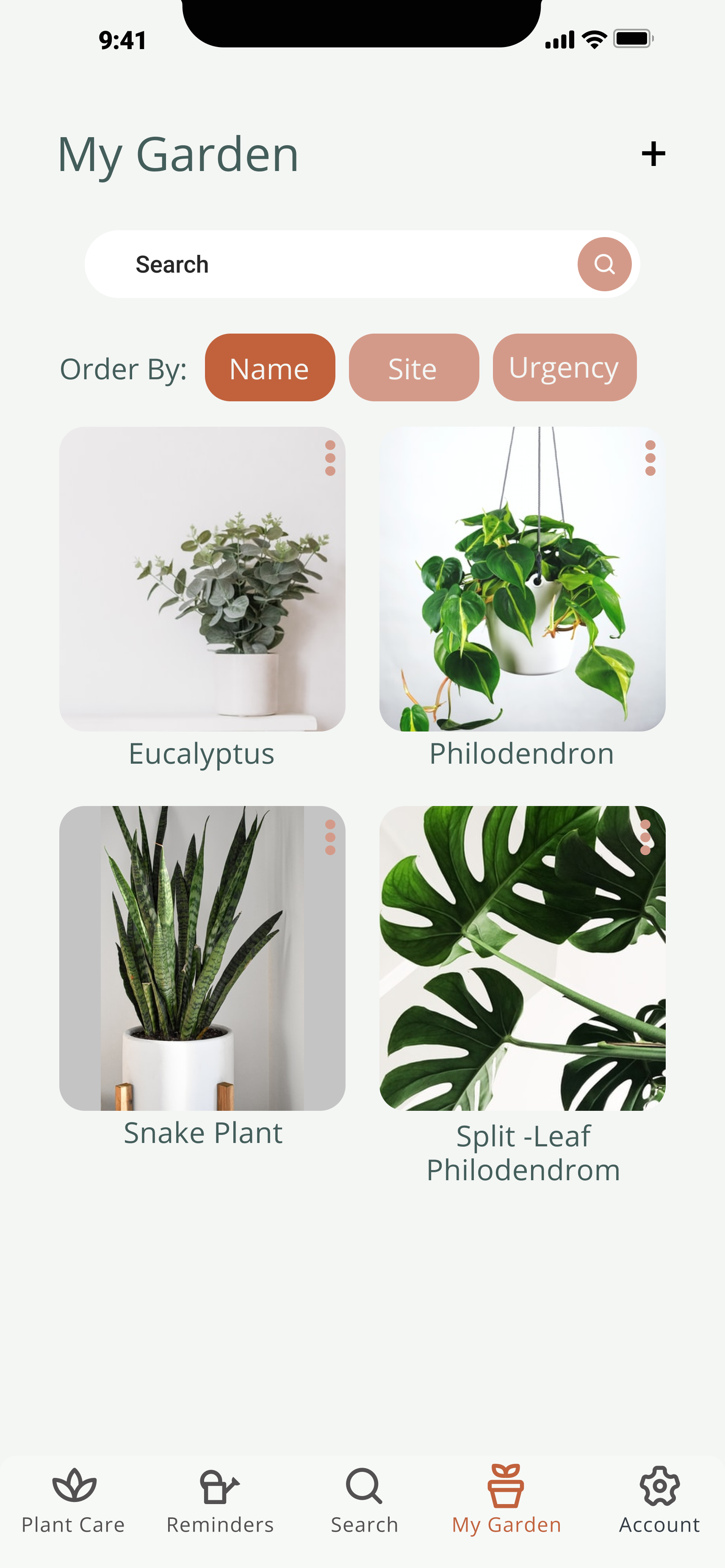
Below are two iterations of the same screen, 'My Garden.' Once I got the usability testing report from Maze, I noticed that users had a hard time adding a new plant. Instead of having the '+' sign at the top right with the search feature, I decided to move it to the bottom right of the screen. The change would do two things. First, it would clean up the space at the top of the screen, and secondly, it would stand out, making it easier for the user to find and see.
Iteration 1: ‘Add’ button was at the top right corner of screen
Users were having a hard time trying to add a plant
Iteration 2: Moved the ‘add’ button to the bottom
Prototype
The prototype meets all the business requirements:
Allow users to view a plant guide for a specific plant
Allow users to set push notifications to receive water reminders
Allow users to add their current plant inventory into the app
Users should be able to upload photos and notes of their plants to keep track of their plant growth
Conclusion
What I Learned
Given the opportunity to re-do this project, I would want to do more early-stage testing. Additionally, I would make the app more interactive. However, I am very proud of how this project came out. I learned more about skills in UX/UI design. One of my weaknesses has been visual design; however, I have seen improvement specifically with this project.
I am a perfectionist and have a hard time showing my unfinished work. However, I understand the importance of getting feedback early on in the design process.